top of page

My Approach to
Design Systems
One of my favourite ways to demonstrate the power of the pixie pixel is the creation and implementation of comprehensive design systems. By enabling teams to streamline their design processes, ensuring consistency across both product and business units, and elevating the user experience to new heights, several of my clients have benefited from the sustainable magic of a proper system.
As both a Lead Product Designer and Design System Architect, I have played a pivotal role in defining each system's components, guidelines, and governance framework, as well as guiding its adoption across various product teams.

CONSIDERATIONS
-
Strategic Planning: I collaborated closely with stakeholders, client services, developers, and project management to establish a strategic roadmap for the design system, aligning it with organizational objectives and long-term goals. By articulating the value proposition and benefits of a design system, I garnered support and buy-in from key decision-makers.
-
Cross-functional Collaboration: Recognizing the interdisciplinary nature of design systems, I facilitated collaboration between design, development, and product management teams to ensure that diverse perspectives were considered in the system's creation and implementation. Through regular workshops, design reviews, and cross-team communication channels, I fostered a culture of collaboration and shared ownership.
-
Empowerment and Enablement: As a believer in the power of empowerment, I empowered team members to contribute to the design system by providing them with the necessary resources, tools, and training. Whether through hands-on workshops, documentation, or one-on-one coaching sessions, I ensured that team members felt confident and capable of utilizing the design system to its full potential.
-
In particular, I try to spend extra time with the Front-End Dev(s) in analyzing existing patterns and components, if they have them (and they don’t always). Since the design system is just a bunch of visual ideas if the FED isn’t able to implement it in a pattern library, their buy-in and partnership is critical.

DESIGN SYSTEM HIGHLIGHTS
-
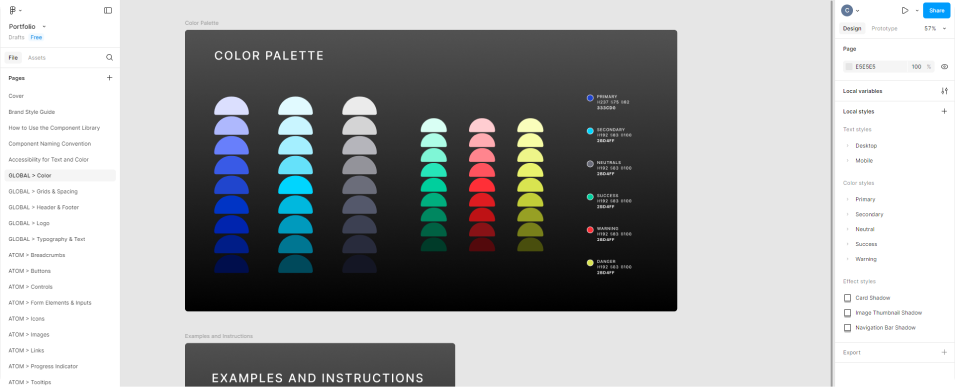
Comprehensive Component Library: For each client, I led the development of a comprehensive library of reusable components, patterns, and design tokens, meticulously documenting their usage guidelines and best practices to facilitate adoption and ensure consistency across products and business units.
-
Scalable Architecture: Leveraging my expertise in information architecture and system design, I organized a scalable and modular design system architecture that could accommodate future growth and evolution. By designing for flexibility and extensibility, and by choosing to structure that organization around the nearly-universal language of atomic design, I future-proofed the system against rotating product team members, technological advancements and changing business needs.

IMPACT
-
Through the successful implementation of the design system, I have helped my clients achieve significant improvements in design efficiency, consistency, and collaboration across product teams. By reducing duplication of efforts and streamlining workflows, we were able to accelerate product development cycles and deliver higher-quality experiences to our users.
-
For two of my clients, switching their marketing team to Figma and having my design system in place helped our development process become over 45% more efficient, and saved us a day out of our standard product development life cycle. For the company’s bi-monthly homepage updates, development time went from four hours down to 20 minutes.
bottom of page
